Download Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://next-create-super-files.blogspot.com/2021/06/add-svg-in-react-native-71-file-for-diy.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript.
Download List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}For displaying those we need to take help of third party modules.
Top React Native Development Company Bairesdev from www.bairesdev.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File Its primary programming language is javascript. Let's see how to use them. Moreover, the later can do this while maintaining a. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Using svg in your react native project makes your image assets low on size while increasing scaling performance. On the native side, react native art translates paths to core graphics on ios and canvas on android. Geekmode is a mobile development platform that specializes in mobile development. Svg is a vector image format, which is basically the plan of how to draw the image.
Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more Its primary programming language is javascript. Svg does not support directly in native applications.
Its primary programming language is javascript. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
With the issues fixed and everything explained, now anyone can implement svg animations in react native without any hassle. SVG Cut Files
Ollohcbgp8ywgm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
For displaying those we need to take help of third party modules. This makes it possible to use the same code for react native. Geekmode is a mobile development platform that specializes in mobile development.
Svg å°æ˜±ä¸ªäººç½'ç«™ 昱之家 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
How To Add A Search Bar In A Flatlist In React Native Apps for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
This makes it possible to use the same code for react native. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
How Can I Show Svg File On React Native Issue 109 React Native Svg React Native Svg Github for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Its primary programming language is javascript.
React Native Icomoon Is Using React Native Svg To Render Icon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules.
How To Add Animated Svg To React Websites Svgator Help for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. This makes it possible to use the same code for react native.
Create Multiple Curve Points In React Native Component Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Button React Native Elements for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Svg does not support directly in native applications. This makes it possible to use the same code for react native. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Animating Svg In React Native Lately I Have Been Experimenting With By Ethan Tran Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules.
Svg Animations With React Native Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Its primary programming language is javascript. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Inserting Custom Svg Image As The Background Of A Screen Reactnative for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Import Svg React Code Example for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Its primary programming language is javascript. This makes it possible to use the same code for react native. Geekmode is a mobile development platform that specializes in mobile development.
Animating Svg In React Native Lately I Have Been Experimenting With By Ethan Tran Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
React Native Svg How To Use Svg To React Native Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
How To Resize Svg To Fill Its Container In Reactjs Geeksforgeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. This makes it possible to use the same code for react native.
Text Path Rendering Bug In React Native Svg Issue 362 React Native Svg React Native Svg Github for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
This makes it possible to use the same code for react native. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
How To Use Svgs In React Logrocket Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. This makes it possible to use the same code for react native.
Add Svgs As React Components With Create React App 2 0 Egghead Io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
This makes it possible to use the same code for react native. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Add Gestures And Animations To React Native Projects for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Svg does not support directly in native applications. This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
React Native Svg Transformer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
For displaying those we need to take help of third party modules. Svg does not support directly in native applications. This makes it possible to use the same code for react native.
React Native Implements Circular Progress Bar Programmer Sought for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
This makes it possible to use the same code for react native. Svg does not support directly in native applications. Its primary programming language is javascript.
Download Choose a bare app javascript template and open it in your favorite editor. Free SVG Cut Files
How To Use Svgs In React Logrocket Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Its primary programming language is javascript. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Lib4dev for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Charts In React Native With React Native Svg And D3 Js Cmichel for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules.
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Atomic Object On Twitter I Found React Navigation React Native Push Notification And Reactnative Svg Indispensable During My Last Project And I Plan To Use Them On Many More Https T Co H8og4kmsbr Https T Co Ptosybg4zp for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Its primary programming language is javascript. For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Build A Clock Face With Svg In React Native Nyxo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
A Utility For Creating Gradient Paths With React Native Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Build A Clock Face With Svg In React Native The Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Svg Animations With React Native Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Drop Png How To Adopt Svg In Your React Native App for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
How To Add Animated Svg To React Websites Svgator Help for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications.
Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
How To Add Animated Svg To React Websites Svgator Help for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
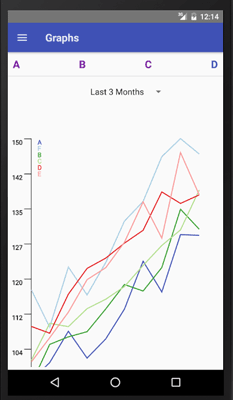
React Native Chart Library That Only Using React Native Pure Component React Native Chart Pure Products for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
React Native Line Chart Uplabs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
React Native Svg Npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
How To Use Svg In React Native Noteworthy The Journal Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Its primary programming language is javascript. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
Adding Svg Icons To Your React Native App Productcrafters for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Lib4dev for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
React Native Svg Image Clippath Prototyped for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
React Native Let S Animate The Svgs Qed42 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 71+ File for DIY T-shirt, Mug, Decoration and more
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.

