Download Add Svg In Before Css - 302+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://next-create-super-files.blogspot.com/2021/07/add-svg-in-before-css-302-best-free-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In Before Css - 302+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In Before Css - 302+ Best Free SVG File I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. For this purpose, i am following this question:
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Download List of Add Svg In Before Css - 302+ Best Free SVG File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}For this purpose, i am following this question:

File Farm Fresh Css Add Svg Wikipedia from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Before Css - 302+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File The other css properties help to position and size the content. Svg is an image format for vector graphics. For this purpose, i am following this question: The vectors can be simple shapes, paths, or well just about anything you can do in illustrator. Basically, what you work with in adobe illustrator. How should you add scalable vector graphics to a web page? Canvas matters in svg just like it would in png or jpg. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Learn about six different methods, including inlining, image tags, iframes, and css this method works in all modern browsers.
Add Svg In Before Css - 302+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Add Svg In Before Css - 302+ Best Free SVG File When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Notice the artboard is cropped up right against the edges of the design.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
You can save the file directly. SVG Cut Files
Understanding Clip Path In Css Ahmad Shadeed for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
An In Depth Svg Tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
Curved Custom Div Shape Tutorial Css Svg Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
I am trying to use a svg inside content of :before pseudo element. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. The other css properties help to position and size the content.
What Is An Svg File Used For And Why Developers Should Be Using Them Delicious Brains for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question:
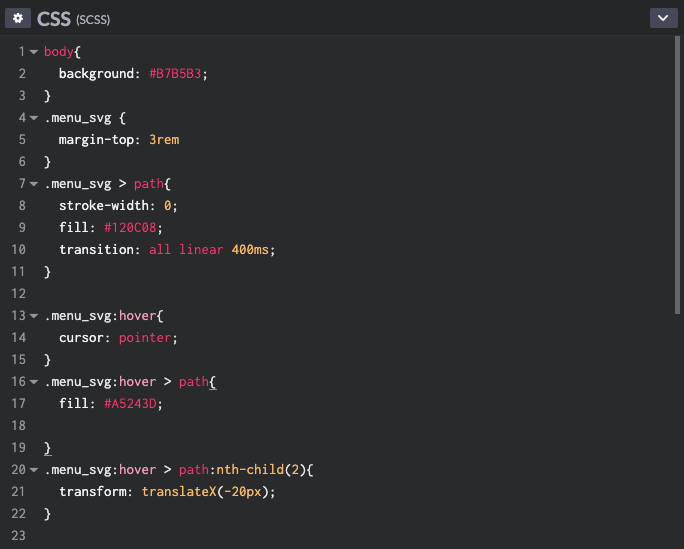
How Can I Add A Hover Effect To An Image In An Svg Path Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Css Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Using Svg Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
An In Depth Svg Tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: The other css properties help to position and size the content.
How To Use Svg Images In Css And Html A Tutorial For Beginners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question:
Animating Svgs With Css What Why How By Janet Mendez Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
For this purpose, i am following this question: For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. I am trying to use a svg inside content of :before pseudo element.
How To Use Svg With Before Or After Pseudo Element Geeksforgeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: The other css properties help to position and size the content.
Add Svg Filters With Css Creative Bloq for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
7 Solutions For Creating More Accessible Svgs Simply Accessible for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question:
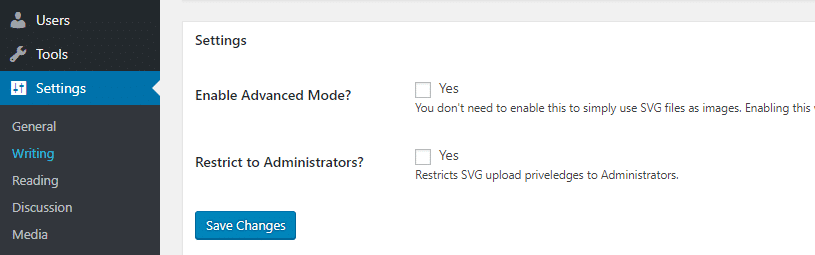
How To Add Svg To Wordpress Guide To Vector Images In Wordpress for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Jpng Svg Transparent Png With Jpeg Compression for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
Using Svg Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Css Vs Svg Shapes And Arbitrarily Shaped Ui Components for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. The other css properties help to position and size the content.
Embedding Svg Cross Browser Techniques for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
Using Svg Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Css With Svg Real World Usage Sitepoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element.
How To Put Svg Inside Pseudo Elements In Css Melvin George for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Download The ::before selector inserts something before the content of each selected element(s). Free SVG Cut Files
Jpng Svg Transparent Png With Jpeg Compression for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element.
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
Serve Svg With The Correct Content Type Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Using Svg Graphics In Wordpress Web Developers And Designers for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Using Svg Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content.
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
How To Add New Svg Class Icon To Pangja Theme Harutheme Premium Plugins Wordpress Theme Provider for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
Css Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
The other css properties help to position and size the content. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
An In Depth Svg Tutorial for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
2 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
Add Icon Adobe Commerce Developer Guide for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
How To Use Svg Images In Css And Html A Tutorial For Beginners for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
5 Reasons Svg Is The Web Designer S New Best Friend for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
The other css properties help to position and size the content. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
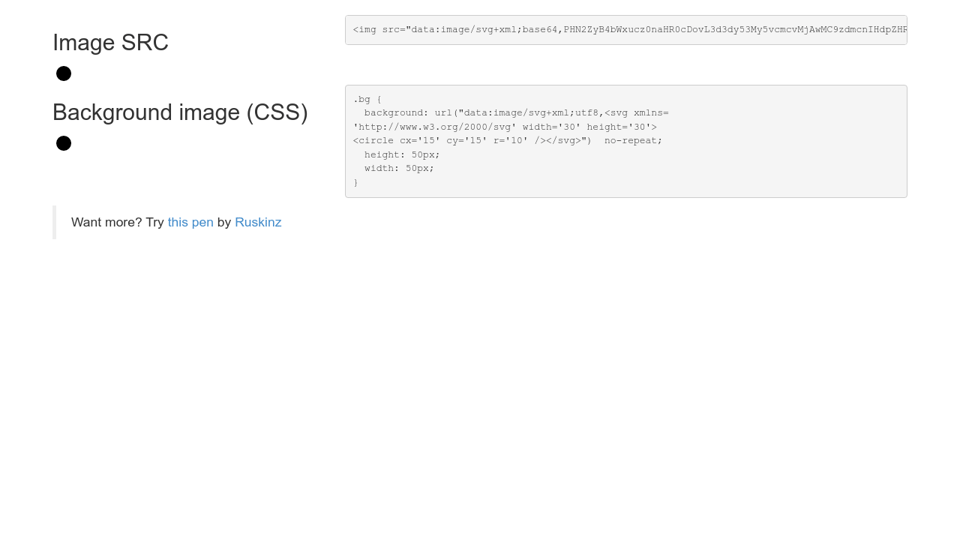
Svg Background Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content.
Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
How To Use Html With Css Inside Svg Amit Merchant A Blog On Php Javascript And More for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
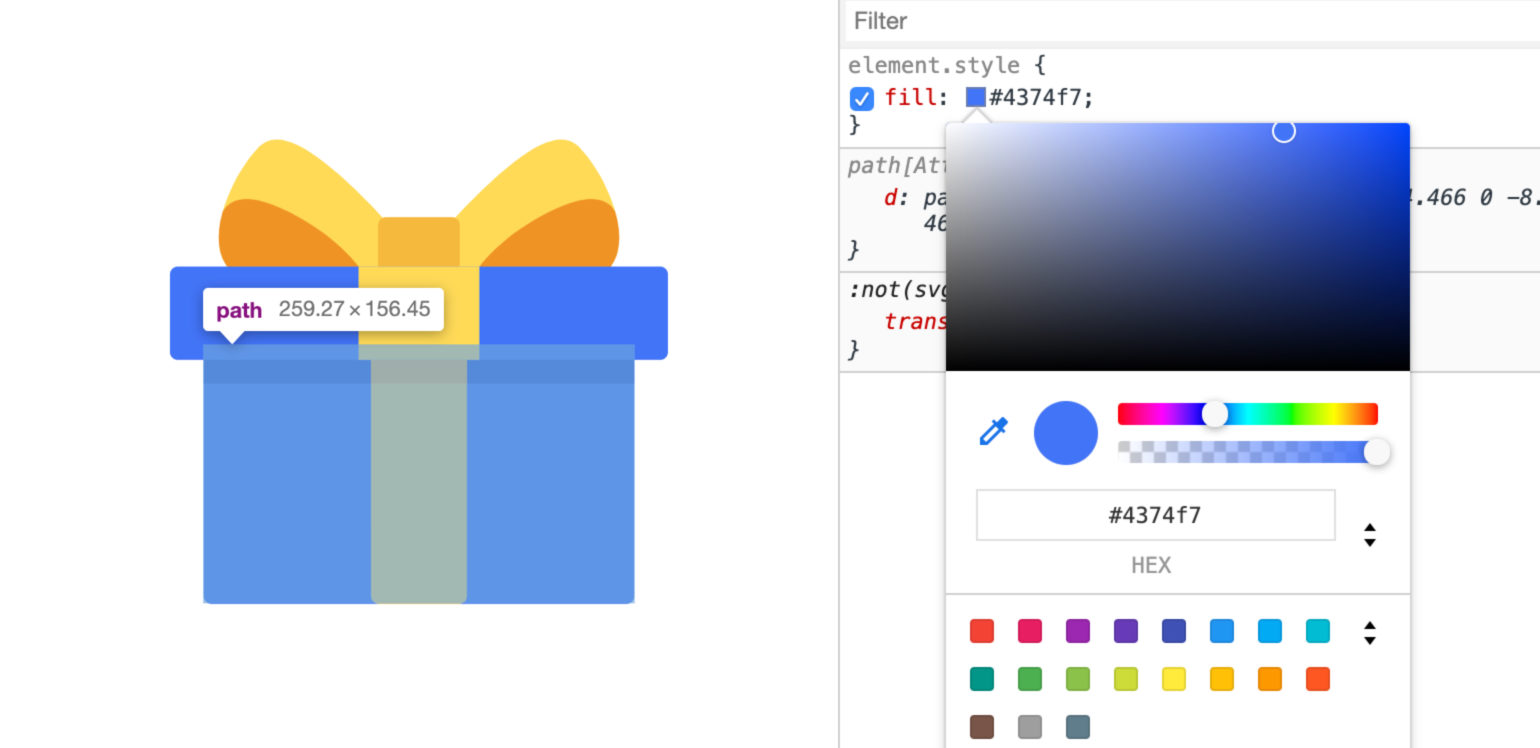
Color For Svg Icons And Elements With Currentcolor for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
Html Inside Svg Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. For this purpose, i am following this question:
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
How To Add Svg To Wordpress Guide To Vector Images In Wordpress for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
How To Add Svg To Wordpress Guide To Vector Images In Wordpress for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
How To Create Svg Elements With Javascript Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
Using Svg Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element.
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
How To Use Svg Images In Css And Html A Tutorial For Beginners for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Before Css - 302+ Best Free SVG File
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.

